
Webサイトの健全性を示す指標「コアウェブバイタル(Core Web Vitals)」。Googleが提唱した指標で、UX(ユーザーエクスペリエンス)の優れたWebページを作る際の参考になるほか、SEOの観点からも重要な概念です。コアウェブバイタルの意味や重要性、数値の確認方法などについて解説します。
コアウェブバイタルとは?
| 良好 | 改善が必要 | 低速 | |
|---|---|---|---|
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| INP | 200 ミリ秒以下 | 500 ミリ秒以下 | 500 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
秒数やスコアによって3段階で評価される
コアウェブバイタルとは、Webページにアクセスしたユーザーが感じる「心地よさ」という抽象的な価値を定量的に評価することができる重要な指標です。ページの読み込み速度や、リンクをクリックした際の反応速度など、Webページにおけるユーザー体験を左右する3つの指標をまとめてコアウェブバイタルと呼びます。
具体的には「Largest Contentful Paint(LCP、最大コンテンツの読み込み速度)」、「Interaction to Next Paint(INP、ページの反応速度、読み込みの応答性)」「Cumulative Layout Shift(CLS、ページの視覚的な安定性)」の3つで構成されます。
それぞれ秒数や点数によって「良好」「改善が必要」「低速」の3段階で評価されます。
なお、GoogleはWebページのユーザー体験を数値化、あるいは可視化したものを「ウェブバイタル」と呼んでいます。LCP・INP・CLSは、すべてのWebページに適用可能な共通指標であるという意味でコアウェブバイタルと位置付けられました。
出典:Google Developers「ウェブに関する主な指標レポート」
コアウェブバイタル 3つの指標
コアウェブバイタルの3つの指標である「LCP」「INP」「CLS」の意味を解説します。
LCP(Largest Contentful Paint)
LCPとは、Webページのビューポート(表示されている領域)の中で最も容量の大きなコンテンツ(画像、背景画像、テキストブロックなど)が、ページの読み込み開始時点から何秒で表示されるかを表す指標です。
Webページにアクセスしたユーザーが最大コンテンツを閲覧できるようになるまでにかかる秒数に応じて、ユーザー体験の良し悪しを判断します。LCPは2.5秒以下が「良好」、2.5〜4.0秒は「改善が必要」、4.0秒を超えると「低速」です。
例えば、Webページの一部にデータ容量が大きい画像が使われていて、その画像の表示に時間がかかる場合、LCPは悪化します。
INP(Interaction to Next Paint)
INPは、ページ上のすべての操作の反応速度を表す指標です。24年3月まで指標として採用されていたFIDでは最初の操作だけでしたが、INPでは全ての操作に範囲が拡張されました。ページに対するすべてのクリック、タップ、キーボード操作の遅延をモニタリングし、外れ値を無視して最長時間を報告します。
100ミリ秒以下は「良好」、100〜300ミリ秒は「改善が必要」、300ミリ秒を超えると「低速」です。
CLS(Cumulative Layout Shift)
CLSはWebページでレイアウトシフトが発生した頻度を数値化したものです。レイアウトシフトとは、Webページを開いた後に、ページ内の画像や広告などのコンテンツの位置がずれる現象を指します。レイアウトシフトが少ないほどCLSの数値が小さくなります。数値はスコアで表され、値が小さいほど評価が高くなります。
CLSは0.1以下なら「良好」、0.1〜0.25は「改善が必要」、0.25を超えると「低速」です。
旧指標:FID(First Input Delay)
24年3月12日をもってFIDはINPに取って代わられる形となりました。FIDは、ユーザーがページを操作した際の反応速度を表す指標です。Webページにアクセスしたユーザーが最初にページを操作(リンクのクリック、ボタンのタップなど)した時点から、その操作に対してブラウザが反応するまでにかかる時間をミリ秒(1,000分の1秒)単位で計測します。
100ミリ秒以下は「良好」、100〜300ミリ秒は「改善が必要」、300ミリ秒を超えると「低速」です。
2つの無料ツールでコアウェブバイタルを簡単チェック
Googleが提供しているツールを使用すると、Webページのコアウェブバイタルを計測できます。無料で簡単に確認できる2つの方法を紹介します。
PageSpeed Insights(ページスピードインサイト)
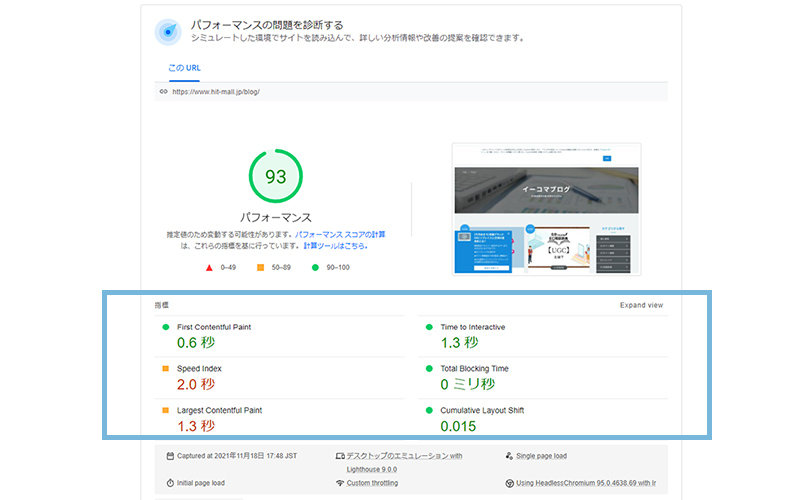
Webページの表示速度などを計測するツール「PageSpeed Insights」でコアウェブバイタルを確認できます。検索窓にURLを入力して「分析」をクリックすると、LCP・INP・CLSを含む各種指標が表示され、モバイル端末を利用した場合とPC端末を利用した場合のそれぞれの指標を確認できます。自社サイトはもちろん、競合他社など自社のサイト以外のURLのコアウェブバイタルを閲覧することも可能です。

入力したURLのコアウェブバイタルが表示される(青枠内)。ページの表示速度を表す「Speed Index」や、ページが完全に操作可能になるまでにかかる秒数を表す「Time to Interactive」などの確認も可能
PageSpeed Insightsでは、Webページの表示速度を改善する方法も分かります。「改善できる項目」としてサイズを小さくできる画像や、使用していないCSSやJava Scriptなど、Webページの表示速度の改善につながる方法が具体的に表示されます。

PageSpeed Insightsを使うと表示速度の改善につながる方法を確認することもできる
Google Search Console(グーグルサーチコンソール)
Googleが提供しているWeb分析ツール「Google Search Console」でも自社サイトのコアウェブバイタルを確認できます。

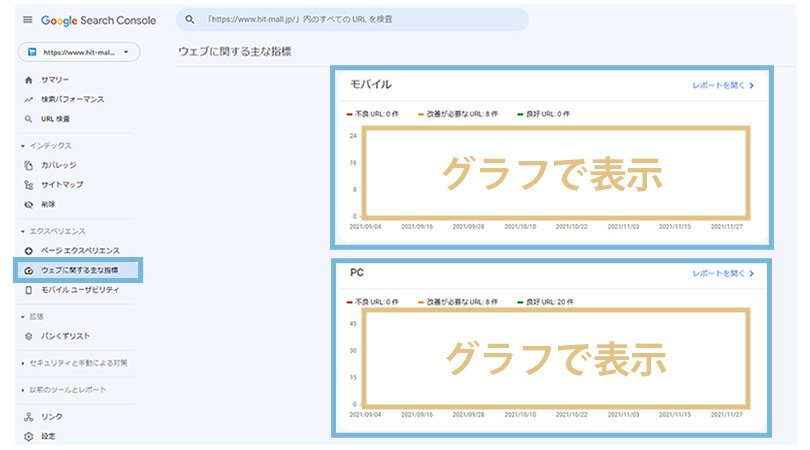
Google Search Console「ウェブに関する主な指標」
左側のメニュー項目にある「ウェブに関する主な指標」から、モバイル端末とPC端末それぞれのコアウェブバイタルに関するレポートを閲覧できます。「良好」「改善が必要」「低速」の数の推移がグラフで表示され、コアウェブバイタルに関する概況を確認することが可能です。
コアウェブバイタルの検索順位への影響は?

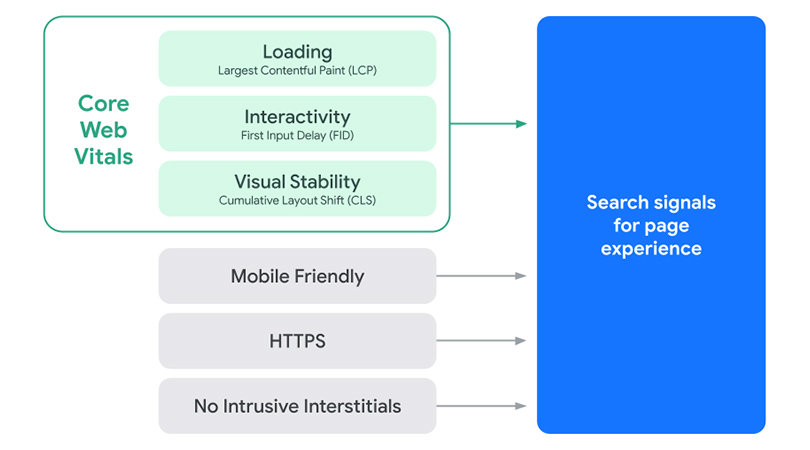
出典:Googleウェブマスター向け公式ブログ「より快適なウェブの実現に向けたページエクスペリエンスの評価」2020年6月5日
コアウェブバイタルはGoogle検索の表示順位に、どの程度影響するのでしょうか。Googleはコアウェブバイタルを含むページエクスペリエンス[1]の検索結果への影響について次のように説明しています。
ページエクスペリエンスは重要ですが、それでも Googleは、ページエクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。つまり、いくらページエクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページエクスペリエンスが一段と重要になります。
出典:Google検索セントラル「ページエクスペリエンスの Google 検索結果への影響について」2021年8月4日
この説明を踏まえると、Google検索では「価値の高い情報を含むページ」が上位表示されるのであり、ページエクスペリエンスの重要度はページのコンテンツよりも低いようです。
とはいえ、コンテンツの価値が同程度のページが多数ある場合は、ページエクスペリエンスが検索順位に影響するとも読み取れます。コアウェブバイタルのSEOへの影響を過大評価すべきではないものの、SEOの施策として意識する必要はあるでしょう。
なお、Googleは2021年9月にページエクスペリエンスの検索ランキングへの適用が完了したことを同社の公式Twitterで公表しています[2]。
[1] ページエクスペリエンス:ユーザーがWebページで操作を行った際の、情報自体の価値以外に関するユーザー体験の尺度となる指標をまとめたもの。コアウェブバイタルのほか、モバイルフレンドリーやHTTPSなどを網羅して「ページエクスペリエンス」と定義している。
[2]出典:Google検索セントラル「ページ エクスペリエンスの Google 検索結果への影響について」
コアウェブバイタルを改善してUX向上へ
コアウェブバイタルはGoogleが膨大なWebデータを分析した結果、すべてのWebページに適用すべきだと結論づけた指標です。UXを向上させるために特に重要であるとGoogleが考えている指標なので、「ユーザーにとって快適なWebページを作る」という観点からも、参考指標として活用すべきでしょう。
GoogleはWebページの表示速度がユーザー体験に与える影響について、ページの読み込み時間が1秒から3秒に伸びると直帰率が32%増加し、ページの読み込み時間が1秒から6秒に伸びると直帰率は106%増加するというデータを公表しています[3]。
コアウェブバイタルを改善し、読み込み速度や反応速度が速いWebページを作ることは、ページからの離脱を防ぐことにもつながります。なお、Webサイトの速度を改善する方法はGoogle Developersの記事も参考にしてください。
[3]出典:Search Consoleヘルプ「ウェブに関する主な指標レポート」
コアウェブバイタルは変化する
Googleはコアウェブバイタルを今後もアップデートする予定です。Webページのユーザー体験に影響する要素は多岐に渡り、現時点のコアウェブバイタルが完璧なものではないため、常に進化させていくとしています[4]。
[4]出典:Google Developers「Web Vitalsの概要:サイトの健全性を示す重要指標」2020年5月11日
[4]出典:Google Developers「Web Vitals」2020年7月21日
2024年3月12日からは「Interaction to Next Paint(INP)」という指標が登場
その進化の一つなのか、2024年3月12日には、「Interaction to Next Paint(INP)」という指標がFIDを代替しました。INPでは、ページ上のすべての操作の反応速度を表す指標です。FIDでは最初の操作だけでしたが、全ての操作に範囲が拡張されます[5]。
[5]出典:Google検索セントラルブログ「INP を Core Web Vitals に導入」2023年5月10日
すでにサーチコンソールの「ウェブに関する主な指標」では「LCP」や「CLS」、「INP」の3つを確認できるようになっています。まずはECサイトのINPに問題がないかを確認しましょう。
今回の変更についての詳細が知りたい場合や、もしINPが「改善が必要」または「要改善」のカテゴリのいずれかに該当している場合は、下記の記事を参考になさってください。
3 月 12 日に「Interaction to Next Paint」がウェブに関する主な指標に
あわせて読みたい関連記事
ECサイトのSEO対策はここから!初心者にもわかりやすく説明
SEO対策とは何か、なぜ必要なのかを理解したうえで、自社で取り組める基本的なSEO対策(キーワード&タイトル設定)をご紹介します。
FAQ
Q1:ECサイトのユーザー体験(UX)を向上させるための具体的な指標は何ですか?
A1:Googleが提唱する「コアウェブバイタル」が重要です。これは、ページの読み込み速度を示すLCP、反応速度のINP、視覚的な安定性を示すCLSの3つの指標で構成され、ユーザーの「心地よさ」を定量的に評価します。これらの指標を改善することで、ユーザーの離脱を防ぎ、Webサイトの健全性を高められます。
Q2:ECサイトの表示速度が売上に影響すると聞きましたが、具体的にどのような影響がありますか?
A2:Googleのデータによると、ページの読み込み時間が1秒から3秒に伸びると直帰率が32%増加し、1秒から6秒に伸びると直帰率は106%も増加します。表示速度の改善は、ユーザーの離脱を防ぎ、結果として売上機会の損失を減らすためにも非常に重要です。
Q3:自社ECサイトの表示速度やユーザー体験の評価を、無料で簡単に確認できるツールはありますか?
A3:Googleが提供する無料ツール「PageSpeed Insights」と「Google Search Console」で確認できます。PageSpeed InsightsにURLを入力すれば、LCP、INP、CLSなどの指標や改善項目が表示され、Google Search Consoleではサイト全体のパフォーマンス概況を確認できます。
Q4:2024年3月以降にECサイトの反応速度を測る新しい指標が導入されたそうですが、どのような指標ですか?
A4:2024年3月12日より、「Interaction to Next Paint(INP)」がコアウェブバイタルに導入されました。これはページのすべてのクリック、タップ、キーボード操作の反応速度を示す指標で、以前のFIDが最初の操作のみだったのに対し、ユーザーの操作性全体をより包括的に評価します。
Q5:ECサイトの検索順位を上げるために、コアウェブバイタルはどれくらい重要視すべきでしょうか?
A5:コアウェブバイタルは、SEOの観点から重要な「ページエクスペリエンス」の一部ですが、Google検索で最も重視されるのはコンテンツ自体の価値です。しかし、コンテンツの質が同程度の競合ページが多い場合、コアウェブバイタルを含むページエクスペリエンスが検索順位に影響するため、改善を意識することは重要です。

